JavaFX 布局控件
此页面由 Gail C. Anderson 和 Paul Anderson 贡献,根据 UPL 许可,摘自 Apress 慷慨提供的 使用 JavaFX 17 的现代 Java 客户端的权威指南。简介
为了管理场景中的节点,您可以使用一个或多个这些控件。每个控件都针对特定的布局配置而设计。此外,您可以嵌套布局控件来管理节点组并指定布局如何对事件(例如调整大小或对管理节点的更改)做出反应。您可以指定对齐设置以及边距控件和填充。
有多种方法可以将节点添加到布局容器中。您可以使用布局容器的构造函数添加子节点。您还可以使用方法 getChildren().add() 添加单个节点,并使用方法 getChildren().addAll() 添加多个节点。此外,一些布局控件具有用于添加节点的专用方法。现在让我们看一下几个常用的布局控件,向您展示 JavaFX 如何为您组合场景。
StackPane
一个方便且易于使用的布局容器是 StackPane。此布局控件按您添加节点的顺序从后到前堆叠其子节点。请注意,我们首先添加椭圆形,以便它显示在文本节点的后面。如果顺序相反,椭圆形将遮挡文本元素。
默认情况下,StackPane 将其所有子节点居中。您可以为子节点提供不同的对齐方式,或在 StackPane 中对特定节点应用对齐方式。例如,
// align the text only
stackPane.setAlignment(text, Pos.BOTTOM_CENTER);
将文本节点居中在 StackPane 的底部边缘。现在,当您调整窗口大小时,椭圆形将保持居中,而文本将保持固定在窗口的底部边缘。要将所有管理节点的对齐方式指定为底部边缘,请使用
// align all managed nodes
stackPane.setAlignment(Pos.BOTTOM_CENTER);
虽然椭圆形和文本都出现在窗口的底部,但它们不会彼此相对居中。为什么呢?
AnchorPane
AnchorPane 根据配置的锚点管理其子节点,即使容器调整大小也是如此。您为组件指定了距窗格边缘的偏移量。在这里,我们将一个 Label 添加到 AnchorPane 并将其锚定到窗格的左下角,偏移量为 10 像素
AnchorPane anchorPane = new AnchorPane();
Label label = new Label("My Label");
anchorPane.getChildren().add(label);
AnchorPane.setLeftAnchor(label, 10.0);
AnchorPane.setBottomAnchor(label, 10.0);
AnchorPane 通常用作顶级布局管理器来控制边距,即使窗口调整大小也是如此。
GridPane
GridPane 允许您将子节点放置在灵活大小的二维网格中。组件可以跨越行和/或列,但行大小对于给定行中的所有组件都是一致的。类似地,列的宽度对于给定列是相同的。 GridPane 具有将节点添加到由列和行号指定的特定单元格的专用方法。可选参数允许您指定列和行跨度值。例如,这里第一个标签被放置在对应于列 0 和行 0 的单元格中。第二个标签进入对应于列 1 和行 0 的单元格,并且它跨越两列(第二列和第三列)。我们还必须提供一个行跨度值(这里设置为 1)
GridPane gridPane = new GridPane();
gridPane.add(new Label("Label1"), 0, 0);
gridPane.add(new Label("Label2 is very long"), 1, 0, 2, 1);
GridPane 对于在适应不同大小的列或行的表单中布局组件非常有用。 GridPane 还允许节点跨越多个列或行。我们在主-细节 UI 示例中使用 GridPane(参见本系列的“将所有内容整合在一起”部分)。
FlowPane 和 TilePane
FlowPane 以水平或垂直流的方式管理其子节点。默认方向为水平。您可以使用构造函数指定流方向,也可以使用方法 setOrientation()。在这里,我们使用构造函数指定垂直方向
FlowPane flowpane = new FlowPane(Orientation.VERTICAL);
FlowPane 根据可配置的边界包装子节点。如果调整包含 FlowPane 的窗格的大小,布局将根据需要调整流。单元格的大小取决于节点的大小,除非所有节点的大小都相同,否则它不会是统一的网格。此布局对于大小可能不同的节点(例如 ImageView 节点或形状)很方便。TilePane 与 FlowPane 类似,不同之处在于 TilePane 使用大小相等的单元格。
BorderPane
BorderPane 对于具有独立部分的桌面应用程序很方便,包括顶部工具栏(顶部)、底部状态栏(底部)、中心工作区(中心)和两个侧边区域(右侧和左侧)。五个部分中的任何一个都可以为空。这是一个带有中心矩形和顶部标签的 BorderPane 的示例
BorderPane borderPane = new BorderPane();
Label colorLabel = new Label("Color: Lightblue");
colorLabel.setFont(new Font("Verdana", 18));
borderPane.setTop(colorLabel);
Rectangle rectangle = new Rectangle(100, 50, Color.LIGHTBLUE);
borderPane.setCenter(rectangle);
BorderPane.setAlignment(colorLabel, Pos.CENTER);
BorderPane.setMargin(colorLabel, new Insets(20,10,5,10));
请注意,BorderPane 默认情况下对中心区域使用中心对齐,对顶部使用左对齐。为了使顶部区域标签居中,我们使用 Pos.CENTER 配置其对齐方式。我们还使用 BorderPane 静态方法 setMargin() 设置标签周围的边距。Insets 构造函数接受四个值,分别对应于顶部、右侧、底部和左侧边缘。类似的对齐方式和边距配置也适用于其他布局组件。
SplitPane
SplitPane 将布局空间划分为多个水平或垂直配置的区域。分隔线是可移动的,您通常在 SplitPane 的每个区域中使用其他布局控件。我们在主-细节 UI 示例中使用 SplitPane(查看这些系列的“将所有内容整合在一起”部分)。
HBox、VBox 和 ButtonBar
HBox 和 VBox 布局控件为子节点提供单个水平或垂直放置。您可以将 HBox 节点嵌套在 VBox 中以实现网格效果,或者将 VBox 节点嵌套在 HBox 组件中。 ButtonBar 对于在水平容器中放置一行大小相等的按钮很方便。
创建场景
回到 MyShapes,场景包含由其根节点定义的场景图。
package org.modernclient;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.layout.StackPane;
import javafx.scene.paint.Color;
import javafx.scene.shape.Ellipse;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class MyShapes extends Application {
@Override
public void start(Stage stage) throws Exception {
// Create an Ellipse and set fill color
Ellipse ellipse = new Ellipse(110, 70);
ellipse.setFill(Color.LIGHTBLUE);
// Create a Text shape with font and size
Text text = new Text("My Shapes");
text.setFont(new Font("Arial Bold", 24));
StackPane stackPane = new StackPane();
stackPane.getChildren().addAll(ellipse, text);
Scene scene = new Scene(stackPane, 350, 230,
Color.LIGHTYELLOW);
stage.setTitle("MyShapes with JavaFX");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
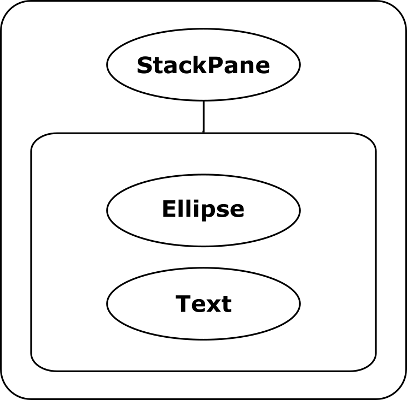
首先,我们构造 Scene 并提供 stackPane 作为根节点。然后,我们以像素为单位指定其宽度和高度,并为背景提供可选的填充参数(Color.LIGHTYELLOW)。剩下的就是配置 Stage。我们提供一个标题,设置场景,并显示舞台。JavaFX 运行时将渲染我们的场景。以下是 MyShapes 应用程序的场景图的层次结构视图。根节点是 StackPane,它包含其两个子节点 Ellipse 和 Text。
上次更新: 2023 年 9 月 12 日